It’s not that I want to be angry, or despairing, but when I see this email in my inbox, on top of the daily hourly whalloping I get from the news and friends and family on the front lines of the coronavirus pandemic, I can’t help be angry, and despair:

Hey! A virtual summit! You don’t call something a summit unless it’s important! And it’s virtual, so it must be doubly important! And is that lens flare in the logo? And concentric circles? Lens flare and concentric circles? Shit just got real.
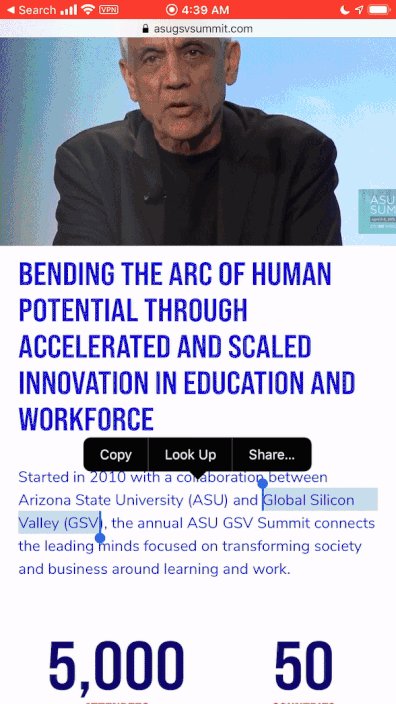
But who’s this GSV, I wonder? Quick search!

Global Silicon Valley?
Huh.
I don’t get it. Silicon Valley is a place. A very specific place on the West Coast of the United States. You know, the headquarters of Google, Facebook, Apple, Twitter, etc. So what’s Global Silicon Valley?
Oh, wait, I do get it. Global refers to the ideology of Silicon Valley, not its geography. And Silicon Valley sees itself as exporting that ideology to the rest of the world. Or maybe colonizing is a better word. But do we really want the rest of the world to look like Silicon Valley? Here’s all you need to know about the ideology of Silicon Valley: they’ve got startup guys working on an app that gives you badges for multiple-day meditation streaks while outside nearly 30,000 homeless people scrape by.
With the third largest homeless population in the United States (behind NYC and LA), you can see why the tagline for this virtual summit declares “geography no longer matters.” It’s a kind of wishful thinking. You can fucking ignore what’s happening right outside your door. Because geography no longer matters.
 Isn’t that the most Silicon Valley thing you’ve ever heard? It’s like saying bodies no longer matter. When what you really mean is, only the right bodies matter. The same way some bodies get to shelter-in-place safely during the coronavirus lock-down, while other bodies risk their lives.
Isn’t that the most Silicon Valley thing you’ve ever heard? It’s like saying bodies no longer matter. When what you really mean is, only the right bodies matter. The same way some bodies get to shelter-in-place safely during the coronavirus lock-down, while other bodies risk their lives.
But maybe I’m being too harsh. I shouldn’t judge this summit solely based on its name and tagline, as off-putting as those may be. I should judge it based on its speakers. Who’s at this summit?
(Here, dear reader, I face a quandary. For if I just paste in the list of speakers there’s a good chance your eyes may catch fire and you’ll never be able to read again. Oh well.)
Eric Yuan
Founder & CEO, ZoomArne Duncan
Former U.S. Secretary of EducationSal Khan
Founder & CEO, Khan AcademyTed Mitchell
Former U.S. Undersecretary of EducationJoy Chen
U.S. Chief Investment Officer, TAL Education GroupJeff Maggioncalda
CEO, CourseraSam Chaudhary
Co-Founder & CEO, ClassDojoMichael Horn
Co-Founder & Distinguished Fellow, Christensen InstituteMarni Baker Stein
Provost & Chief Academic Officer, Western Governors UniversityLuis von Ahn
Co-Founder & CEO, DuolingoBridget Burns
Executive Director, University Innovation AlliancePaul LeBlanc
President, Southern New Hampshire UniversityJosh Scott
President, Guild EducationMichael Moe
Co-Founder, GSV
? Hmmmm.
So none of the speakers for “The Dawn of the Age of Digital Learning” are…experts on digital learning?
I know what you’re saying! Sal Kahn, you’re saying, he’s an expert on digital learning.
No, Sal Kahn is an expert on content delivery.
But, what what about Luis von Ahn, the Duolingo guy? The reCaptcha guy? No, Luis von Ahn is an expert on turning unpaid human labor into machine learning training sets.
But what about Arne Duncan, you ask? (I joke. Nobody asked that.)
I’ll say this once: you can’t be an expert on “digital learning” if you’re not an expert on learning.
Fuck, I’ll say it again: you can’t be an expert on “digital learning” if you’re not an expert on learning.
The best we can say about these guest speakers is that many of them have sought to optimize the efficiency at which content can be put in front of the eyes of consumers.
You want an expert on digital learning? Get Audrey Watters on board. (LOL, good luck with that, Audrey scares these people shitless.) Get Tressie McMillan Cottom on the panel. Tressie has a thing or two to say about profiteering from learners.
You want an expert on digital learning? Get my student who sat through a 3-hour seminar on Zoom that fried her brain and of course you start to understand why Zoom includes a feature to detect if participants are in a window other than Zoom because that’s the only way to survive a 3-hour seminar on Zoom.
You want an expert on digital learning? Tell the CEOs to shut the fuck up and pay attention to every professor who ends their 50-minute Zoom class feeling like it was the worst class in their life, even worse than the previous worst class and can I just crawl in a hole and die now?
And it wasn’t the worst class because the professors don’t know how to teach. Or because students don’t know how to learn. It was the worst class because the technology sucks, the world sucks, we’re all burned out and tired and wondering if we’ll ever be in the same room with each other again. And meanwhile the shitty Global Silicon Valley folks have this to say in their announcement about their summit:
Being Digital has been a Megatrend for 30 years, and online learning has gone from a concept to a $100 billion industry. The fundamentals of the Knowledge Economy and Digital Infrastructure have been in place to see a massive market evolve—with COVID-19 clearly a catalyst for the market exploding right now.
There are people losing their jobs, people dying right now. A million crushed dreams and aspirations, my own seniors devastated that they’ll have no commencement in May. And Silicon Valley leaders want to talk about the massive market opportunities they see? This goes beyond poor taste. It’s predatory.
The email announcement for the summit concludes on a utopian note characteristic of Silicon Valley:
We had the World before Coronavirus. And we will have a New World after this challenge subsides. While we are all going through a turbulent storm right now, over the horizon is the Dawn of a New Age with great promise. The future is here.
New World. Horizon. Dawn. New Age. Are we talking about pedagogy or writing a crappy Ayn Rand ripoff? (Obviously, no, they’re not talking about pedagogy. They know shit about pedagogy.)
The future is here, and Silicon Valley circles overhead.